 |
| How to publish a blocked Site/URL on Facebook {100% Working} |
नमस्कार दोस्तों,
आज हम बात करेंगे फेसबुक में ब्लॉक्ड यूआरएल कैसे पोस्ट करें ’। हम ब्लॉगर इस समस्या का सामना कर रहे हैं क्योंकि यदि वे एक बार फेसबुक पर अपने ब्लॉग लिंक को साझा करते हैं तो फेसबुक के बॉट उस लिंक की जांच करते हैं और उस लिंक को ब्लॉक करते हैं। और भी कई बार तो अपने खाते को अक्षम कर दिया। मैंने भी इस समस्या का सामना किया है। तो दोस्तो अगर आप इस समस्या का समाधान चाहते हैं तो हमारी वेबसाइट को सब्सक्राइब करें- SariHindiMeJankari
चलिए समाधान के लिए चलते हैं !!!
Search Engine Optimization
So first you have go to Blogger.
फिर आपको एक नया ब्लॉग बनाना होगा, आप इसे अपनी इच्छानुसार नाम दे सकते हैं। फिर आपको उस नए ब्लॉग का एक उचित पता बनाना होगा।

नया ब्लॉग बनाने के बाद आपको सेटिंग्स >> बेसिक में जाना होगा। फिर आपको प्राइवेसी ऑप्शन में दिए गए एडिट बटन पर क्लिक करना होगा। फिर दोनों नं। ऐसा इसलिए है क्योंकि हम नहीं चाहते हैं कि Google हमारे ब्लॉग को Google पर सूचीबद्ध करने के लिए जाँच करे।
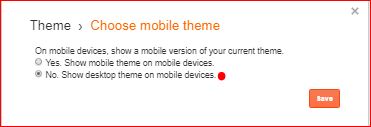
फिर आपको थीम सेक्शन में जाना होगा। और आप उनके गियर आइकन (सेटिंग्स) देख सकते हैं। वहां आपको क्लिक करना है। गियर आइकन पर क्लिक करने के बाद आपको 'नहीं, केवल डेस्कटॉप के लिए दिखाएं' का चयन करना होगा। फिर आपको save पर क्लिक करना है।

"Revert to classic theme" चुनने के बाद आपको नीचे स्क्रॉल करना होगा तब आप Edit Theme HTML के एक ड्रॉप डाउन बॉक्स ऊपरी हाथ देख सकते हैं। आपको बस उस पर क्लिक करना है और आपको चित्र में दिखाए अनुसार चयन करना है।
जब आप नीचे स्क्रॉल करेंगे तो आप देखेंगे कि एक बॉक्स है जहाँ आप HTML कोड बदलते हैं। आपको उस बॉक्स में कहीं भी क्लिक करना होगा। फिर आपको सभी का चयन करना है, सभी को चुनने के बाद आपको डिफ़ॉल्ट कोड को हटाना होगा फिर आपको उस कोड को पेस्ट करना होगा जो मैंने नीचे दिया है। लेकिन आपको दिए गए कोड को पेस्ट करने की आवश्यकता नहीं है क्योंकि आपको अपने अवरुद्ध URL के साथ https://sarihindimejankari.blogspot.com बदलना होगा। हमारी सामग्री पढ़ने के लिए धन्यवाद दोस्तों।
<!DOCTYPE html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta name="referrer" content="none">
<meta name="robots" content="noindex,nofollow,noodp,noydir"/>
<meta property="og:locale" content="en_US" />
<meta property="og:type" content="article" />
<meta property="og:title" content="Add title here" />
<meta property="og:description" content="Add description is here" />
<meta property="og:url" content="http://123.blogspot.com" />
<meta property="og:image" content="http://example.com/logo.png" />
<script type="text/javascript">
function Redirect()
{
window.location="https://sarihindimejankari.blogspot.com";
}
setTimeout('Redirect()', 1);
</script>
<title>Loading...</title>
</head><body></body></html>
Read this also:--
Search Engine Optimization
Blogger
How to customize your blog into a proffessional blog
Facebook Traffic
Wishing Website Script
Labels:- How to publish a blocked Site/URL on Facebook {100% Working}, Publish Block Url on Facebook













![Create Logos in free websites [Websites Create Your Logos]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnTiGgesvL3v3Eb1mPdaHkOBZIMNBzp54qa1w4wRfp7oozTeq0J3vTUK87u7-faBOKZN-ea0AJ1kxLX55Mj-tAABtuuutQDC4u3VnJq5EiaJH7xB33gG72HlmUXHcB_4VOjFth3gpNG6g/w100/bandicam+2019-02-10+16-10-10-302.jpg)
![What is [SEO Full Form]? SEO](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7sxgLiNo7Z15bvC4pf9hvEuNLvcapYbT6NGDFGXdmdy7aJvv8PoQ4XpUdTl-9HwA02CB1313zLIYGArHJZRy__LCwsGpdxsLVxutyDp-yjUOQdGozhx5YsKRGB6oeS2Zkn1aWvTMi7ew/w100/SEO%2528SEARCH+ENGINE+OPTIMIZATION%2529.png)

0 टिप्पणियाँ